Jakość serwisu internetowego można definiować na 100 sposobów, oczywiście również przez pryzmat wytycznych dla Webmasterów od Google. Ostatnio sporo mówi się też o nowym spojrzeniu na tę jakość – bo pojawiły się nowe sygnały do mierzenia – tzw. Coral Web Vitals, czyli wskaźniki określające doświadczenia jej użytkowników jeśli chodzi o szybkość ładowania, interaktywność oraz stabilność wizualną. Słowem: sajt będzie tak dobry, jak bardzo użytkownik na niego wchodzący nie będzie poddawany próbom na cierpliwość, wytrwałość i dociekliwość. Zatem czym są te mityczne Core Web Vitals?
Core Web Vitals – charakterystyka
Web Core Vitals to podstawowe wskaźniki internetowe wykorzystywane do analizy użyteczności strony internetowej, charakteryzujące odczucia użytkownika w tym zakresie. Wśród nich należy wymienić:
- Largest Contentful Paint (LCP) – czas niezbędny danej witrynie do załadowania największego elementu contentu (np. blok tekstu, grafika). Wskaźnik ten zasadniczo powinien wynosić maksymalnie 2,5 sekundy.
- First Input Delay (FID) – czas upływający od pierwszej styczności użytkownika z witryną (np. kliknięcie linku lub buttona) do rzeczywistej odpowiedzi przeglądarki na tę interakcję. Jego wartość powinna oscylować poniżej 100 milisekund.
- Cumulative Layout Shift (CLS) – suma wszystkich niespodziewanych przesunięć (zmian położenia danego elementu), mających miejsce w trakcie ładowania lub użytkowania witryny. W praktyce do wyliczenia tego wskaźnika wymagany jest pomiar odległości przesunięcia obiektu oraz określenie obszaru ekranu, na którym widoczna jest ta zmiana. Następnie obie wartości przedstawiane są w postaci ułamka i mnożone. CLS nie powinien przekraczać 0,1.

Składowe Core Web VItals – żródło: https://web.dev/vitals/
Oczywiście posiłkując się wyłącznie powyższymi wskaźnikami, nie przeprowadzimy kompleksowej analizy funkcjonalności danej witryny. Jednakże biorąc pod lupę czas wczytywania się treści na stronie czy komfort jej obsługi, możemy dokonywać ulepszeń w tych obszarach, zwiększając w konsekwencji przykładowo liczbę odsłon oraz konwersje (np. dokonanie zakupu, zapisanie się do newslettera).
Skuteczny pomiar Web Core Vitals
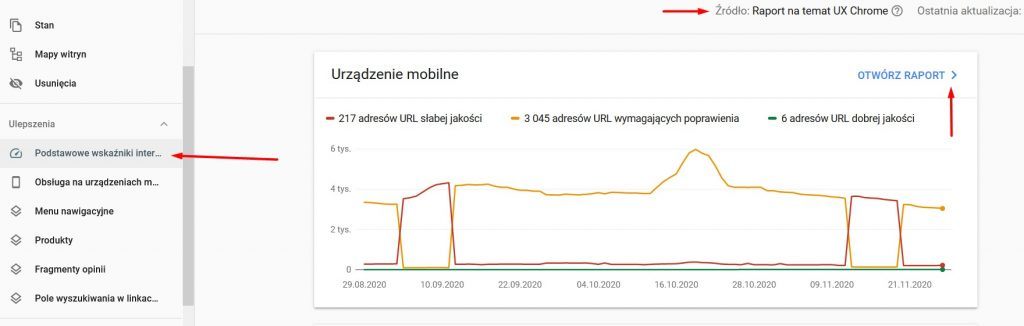
Informacje na temat Web Core Vitals dostępne są w raporcie dotyczącym UX Chrome (Chrome User Experience Report) oraz w Google Search Console. Źródłem danych są w tym przypadku sesje rzeczywistych użytkowników sieci. Wszystkie wymienione wskaźniki wyliczone na podstawie omawianego raportu można odczytać też w PageSpeed Insight, a jeśli będą one odstawać od założonych norm, w Search Console wyświetli się stosowny komunikat. Warto też dodać, że PageSpeed Insights oraz Lighthouse umożliwiają odczyt LCP i CLS bazujących na danych laboratoryjnych, które mogą nieco odbiegać od informacji zebranych wśród realnych użytkowników Chrome. Ponadto w PageSpeed Insights dostępna będzie także informacja o elemencie, który został wybrany jako największy dla wskaźnika LCP. W tym przypadku przydatna może okazać się również możliwość sprawdzenia obiektów odpowiedzialnych za przekroczenie jego prawidłowej wartości.

Raport z obecnego stanu Core Web Vitals znajdziecie w Google Search Console
Analiza Core Veb Vitals z wykorzystaniem rozszerzenia do przeglądarki
Wykorzystując rozszerzenie Web Vitals z Chrome Web Store, można odczytać faktyczne wartości omawianych wskaźników internetowych wyliczone bezpośrednio na naszym komputerze, od razu przeglądając witrynę. W tym przypadku obserwacja dynamiki zmian wskaźnika CLS w tracie korzystania z witryny pozwoli nam zidentyfikować element o najbardziej zmiennym położeniu. Warto dodać, że w taki sposób można zarejestrować przesunięcia, które w warunkach laboratoryjnych nie zostaną wykryte przez PageSpeed Insights czy Lighthouse. Posługując się wspomnianym rozszerzeniem, można ponadto przeanalizować, która interakcja ma największe opóźnienia (wskaźnik FID).
Implementacja ulepszeń w obszarze Core Veb Vitals
Google precyzyjnie określa optymalne wartości omawianych wskaźników. Jednakże niewykrycie błędów przez Search Console nie jest równoznaczne z brakiem konieczności wprowadzania ulepszeń w tym zakresie. Słabe wyniki danej witryny pod względem różnych wskaźników związanych z SEO i ogólną jakością stron, mogą bowiem wpłynąć negatywnie na jej pozycjonowanie (ranking factor), a także na satysfakcje osiąganą przez jej użytkowników (w konsekwencji także na czas trwania sesji, konwersji i wtórne wyniki w SERP-ach). Z drugiej jednak strony jeśli informacja o błędzie pojawiająca się w Search Console nie wpływa negatywnie na wyniki wyszukiwania, warto zastanowić się, czy dany problem w ogóle oddziałuje na estetykę, intuicyjność czy przyjazność witryny (tzw. User Experience). Oczywiście nie dziwi fakt, że metoda wyliczania Core Web Vitals w niedalekiej przyszłości może ulec zmianie – tak, jak i zmienia się algorytm. W niektórych przypadkach kosztowna przebudowa witryny będzie więc zupełnie nieopłacalna.
Core Web Vitals: Podsumowanie
Core Web Vitals to wskaźniki służące do oceny zadowolenia użytkowników korzystających z danej witryny. Są one wyliczane na bazie danych, które mają również istotny wpływ na widoczność danej strony internetowej w wynikach wyszukiwania. Z tego względu ulepszenia w zakresie UX zapewne nie tylko wydłużą średni czas spędzany na stronie czy obniżą współczynnik odrzuceń, ale też pozytywnie wpłyną na jej pozycjonowanie. Na koniec warto zaznaczyć, że Google planuje (nie wcześniej niż w 2021 r.) wprowadzenie aktualizacji algorytmu wyszukiwania, która oficjalnie sprawi, że Core Web Vitals będą istotnym czynnikiem rankującym. Zatem, czy warto zwlekać z ulepszaniem wskaźników LCP, FID i CLS?





Łukasz
niektóre wymagania które są wyświetlane w CWV ciężko osiągnąć… nie wiem czy jest jakaś strona co ma same 100
Marek
Duza role odgrywa czas jaki spedza uzytkownik na witrynie. Czyli znowu wracamy do paczatku-kontent najwazniejszy.
Radek
Zastanawiam sie kto jest w stanie osiagnac “mega wynik”. Mala strona “pana stolarza”, ktory oplaca hosting za 100 zl rocznie serio wykreci taki wynik? Nie mowie o samym kodzie, ale czas odpowiedzi serwera itd. I ma byc przez to skreslona? Chyba troszke na wyrost…
mariusz
Trzeba brać poprawkę także na wynik CWV bezpośredniej konkurencji. Nie sądzę że będzie to dominujący czynnik w algorytmie, raczej uzupełniający.